Hey daar, digital marketeers! Afbeeldingen maken je website visueel aantrekkelijk, maar ze kunnen ook een flinke impact hebben op de prestaties. Het comprimeren van afbeeldingen is essentieel om je site snel te houden en je SEO te boosten. Benieuwd hoe dat werkt? Let’s dive in!
De impact van ongecomprimeerde afbeeldingen
Grote, ongecomprimeerde afbeeldingen zijn vaak de boosdoeners achter trage laadtijden. Tuurlijk, full-HD foto’s, video’s en dergelijke laten je website er chachi uitzien, maar ze slurpen bandbreedte en zorgen ervoor dat bezoekers afhaken voordat je pagina volledig is geladen. En dat willen we natuurlijk niet!
Waarom de laadtijd van je website zo belangrijk is voor SEO
Google houdt van snelle websites. Een snellere laadtijd betekent betere gebruikerservaring, lagere bounce rates en hogere conversies. Zelfs een paar seconden vertraging kan een flinke hap uit je verkeer en omzet nemen.
Core Web Vitals en afbeeldingen comprimeren
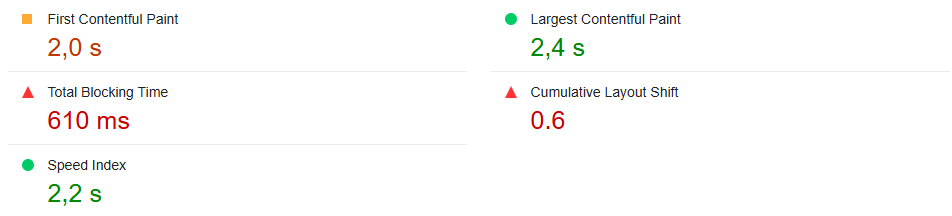
Heb je gehoord van Core Web Vitals? Dit zijn cruciale metrics die Google gebruikt om de gebruikerservaring te meten. Core Web Vitals bestaan uit drie hoofdcomponenten:
1. Largest Contentful Paint (LCP)
LCP meet hoe snel het grootste zichtbare element op een pagina laadt1. Dit is een cruciale factor voor de waargenomen laadsnelheid. Een goede LCP-score is 2,5 seconden of sneller.
Afbeeldingscompressie en LCP
Door afbeeldingen te comprimeren, verklein je de bestandsgrootte zonder merkbaar kwaliteitsverlies. Dit zorgt ervoor dat grote visuele elementen sneller laden, wat direct bijdraagt aan een betere LCP-score.
2. First Input Delay (FID)
FID meet de tijd tussen de eerste interactie van een gebruiker met de pagina en het moment waarop de browser daarop kan reageren. Een goede FID-score is 100 milliseconden of minder.
3. Cumulative Layout Shift (CLS)
CLS meet de visuele stabiliteit van een pagina door onverwachte lay-outverschuivingen te kwantificeren. Een goede CLS-score is 0,1 of lager.
Juiste afbeeldingsdimensies en CLS
Door afbeeldingen met de juiste dimensies te gebruiken, voorkom je dat elementen verschuiven tijdens het laden van de pagina. Dit draagt direct bij aan een betere CLS-score en een stabielere gebruikerservaring.

Voordelen van afbeeldingen comprimeren
Door afbeeldingen te comprimeren, verbeter je niet alleen de laadtijd maar ook de algehele gebruikerservaring. Minder bandbreedte is vooral fijn voor mobiele gebruikers met datalimieten.
Hoe afbeeldingen te comprimeren
Het optimaliseren van afbeeldingen is een belangrijke stap in het verbeteren van de laadsnelheid van je website. Er zijn verschillende tools beschikbaar die je hierbij kunnen helpen, elk met hun eigen sterke punten.
Populaire compressie tools
- Geschikt voor zowel PNG als JPEG bestanden.
- Biedt tot 80% compressie zonder merkbaar kwaliteitsverlies.
- Heeft een gratis online versie en een WordPress plugin.
- De WordPress plugin kan automatisch nieuwe uploads comprimeren.
- Focust zich volledig op afbeeldingscompressie.
- Biedt verschillende compressieniveaus: normaal, agressief en ultra.
- Kan afbeeldingen ook converteren naar het WebP-formaat.
- Heeft een visuele vergelijking om de kwaliteit te beoordelen.
- Biedt naast compressie ook andere optimalisatiemogelijkheden.
- Kan lazy loading instellen en andere bestandsformaten comprimeren.
- Zet automatisch nieuwe uploads om naar WebP indien gewenst.
Best practices voor het optimaliseren van afbeeldingen
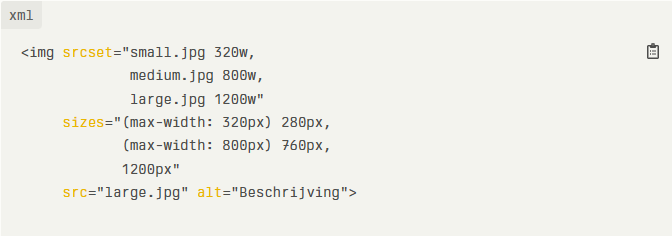
Gebruik responsive images
Pas afbeeldingen aan verschillende schermformaten aan: Gebruik het srcset attribuut om verschillende afbeeldingsversies aan te bieden:
< img srcset=”small.jpg 320w, medium.jpg 800w, large.jpg 1200w” sizes=”(max-width: 320px) 280px, (max-width: 800px) 760px, 1200px” src=”large.jpg” alt=”Beschrijving” >

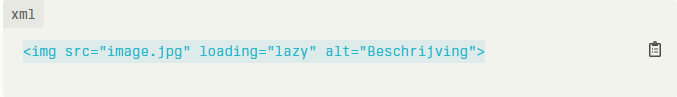
Implementeer lazy loading
Laad afbeeldingen alleen wanneer nodig: Gebruik het loading=”lazy” attribuut voor native lazy loading.
< img src=”image.jpg” loading=”lazy” alt=”Beschrijving” >

* Of maak gebruik van een plugin zoals WP rocket!
Caching
Caching is een techniek waarbij gegevens tijdelijk worden opgeslagen op een locatie die sneller toegankelijk is. Dit vermindert de laadtijd van webpagina’s door ervoor te zorgen dat veelgebruikte gegevens, zoals afbeeldingen en scripts, niet telkens opnieuw van de server hoeven te worden opgehaald.
Stel cache-instellingen in via je server om statische bestanden voor een bepaalde periode op de computer van de gebruiker op te slaan of gebruik caching-plug-ins om vaak bekeken content op de server zelf op te slaan, zodat deze sneller kan worden geleverd.
Content Delivery Network (CDN)
Een CDN is een netwerk van servers verspreid over verschillende geografische locaties. Het doel van een CDN is om de content van je website dichter bij de gebruiker te brengen, waardoor laadtijden worden verkort en de algehele gebruikerservaring verbeterd.
Selecteer een betrouwbare CDN-provider zoals Cloudflare, Amazon CloudFront of Akamai. Verbind je website met het CDN door je afbeeldingen- en andere statische bestands-URL’s aan te passen naar het CDN-domein en voilà.
Zelf even checken of het werkt? Gebruik deze tools
Wil je weten hoe jouw website presteert? Gebruik één van deze gratis tools om je huidige afbeeldingsprestaties te checken en ontdek waar je kunt verbeteren. Let’s make your site faster and better! 🚀
Kom je er zelf niet helemaal uit? Geef me even een gil, dan help ik je graag verder! Klik hier om direct een afspraak in te plannen – of neem op een andere manier contact op.